Learnings from designing conversational experiences for a year
2018 @Springbok agency UX/UI Design
During my time at Springbok agency, I was the UX/UI specialist for the Conversational User Interfaces Team, a multidisciplinary squad of UX researchers, strategists, conversational architects and software engineers with one goal: transform the hype on chatbots to real amazing experiences.
The team:
Conversational UX/UI Expert
Copywriter
AI Expert
My Role:
Lead designer through discovery, research, pitching and design (wireframes and prototyping)
The team:
Conversational UX/UI Expert
Copywriter
AI Expert
My Role:
Lead designer through discovery, research, pitching and design (wireframes and prototyping)
The challenge
Customer service and the overall pre and post-purchase experience are becoming more and more critical, and if we wanted to harness the hype, there was no time to waste. Acknowledging the limitations, from click-bots to AI-powered solutions, was vital for the engineering team behind our proposals and me as a designer. How could I create experiences that were not upsetting? That was human? Our clients were among the most prominent enterprises in the Benelux area, and they approached us to challenge their current CUI solutions and improve on them.
Our outcome had to be technically feasible and compliant to regulations, but it also had to fix actual pain points - we didn’t want to launch useless obstructive pop-ups taking up screen real state. Add maintaining brand coherence and, more especially, tone of voice to the mix, and we had ourselves a challenge.
We worked with Proximus, ING, Engie, and AXA, in proposals and shipped products, and here are some of my contributions and learnings.
We worked with Proximus, ING, Engie, and AXA, in proposals and shipped products, and here are some of my contributions and learnings.
My role
My tasks were to transform the insights we gathered through our experience, user testing, and our assumptions -crazy, almost sci-fi wishes too- into actionable prototypes that we could pitch, iterate on, develop, and launch.
Case #1
Engie's FAQ Bot
Goal:
Engie is one of the leading energy companies in the Benelux. The company's request was to help them reduce the amount of inbound calls to their callcenter. We went to the root of the problem and partnered up with the customer satisfaction team. Most of the questions asked were simple and had visible answers on the FAQ page. But this page was not optimized. One design team as in charge of quick wins, while the CUI team took the opportunity for innovation.
Engie is one of the leading energy companies in the Benelux. The company's request was to help them reduce the amount of inbound calls to their callcenter. We went to the root of the problem and partnered up with the customer satisfaction team. Most of the questions asked were simple and had visible answers on the FAQ page. But this page was not optimized. One design team as in charge of quick wins, while the CUI team took the opportunity for innovation.
Execution:
Placing a chatbot ASAP to start testing and training was the first solution, but it was not enough: we knew the answers needed to be more visual and intuitive. Not to mention accurate.
After tests, competitive analysis and research on customer satisfaction surveys and online comments, the results showed that most users couldn't find straight forward answers to their specific situations. Most of the respondents didn't read the full length of the help articles, as again, the answers weren't concise nor precise. We also learnt some users are used to calling, and don't mind the waiting times.
Placing a chatbot ASAP to start testing and training was the first solution, but it was not enough: we knew the answers needed to be more visual and intuitive. Not to mention accurate.
After tests, competitive analysis and research on customer satisfaction surveys and online comments, the results showed that most users couldn't find straight forward answers to their specific situations. Most of the respondents didn't read the full length of the help articles, as again, the answers weren't concise nor precise. We also learnt some users are used to calling, and don't mind the waiting times.
We also knew that users will close a chatbot as soon as they realize the answers are generic. Over 60% of users show frustration after a misunderstood response and claim they would not use the service again.
Some of the key learnings to apply to our solution were:
• This chatbot needs to be in a context-relevant space, not everywhere on the website. Its purpose must be specific.
• It has to be direct and clear on what it can or can not answer (this is part of our CUI bible)
• It had to go the extra mile: Need instructions? Here's a video. You said you are moving? It will recommend a moving tips article (maybe add a useful up-sale to make the client happy too)
• Chatbots could be new to the typical caller. A friendly but professional tone of voice and clear instructions were needed as soon as the engagement started. Quick answer buttons would also help guide the conversation.
• We don't want to hide information from the user, so our UI would not be obstructive. Other contact info would be visible as always, at the same spot.
Some of the key learnings to apply to our solution were:
• This chatbot needs to be in a context-relevant space, not everywhere on the website. Its purpose must be specific.
• It has to be direct and clear on what it can or can not answer (this is part of our CUI bible)
• It had to go the extra mile: Need instructions? Here's a video. You said you are moving? It will recommend a moving tips article (maybe add a useful up-sale to make the client happy too)
• Chatbots could be new to the typical caller. A friendly but professional tone of voice and clear instructions were needed as soon as the engagement started. Quick answer buttons would also help guide the conversation.
• We don't want to hide information from the user, so our UI would not be obstructive. Other contact info would be visible as always, at the same spot.
Results:
We created three flows with possible scenarios and pitched it. Even though it didn't fit the budget immediately, the insights were well received, and our work led to a complete restructuring of the FAQ page. I had the chance to work on that page to apply all the learnings we uncovered.
Tools: Sketch, Photoshop, Abstract, Design System
We created three flows with possible scenarios and pitched it. Even though it didn't fit the budget immediately, the insights were well received, and our work led to a complete restructuring of the FAQ page. I had the chance to work on that page to apply all the learnings we uncovered.
Tools: Sketch, Photoshop, Abstract, Design System
Engie's bot was placed prominently in the features page of each service. It would offer quick action buttons, suggested related content and provide easy to read, chunked answers so users didn't feel overwhelmed.
Case #2
ING in app
Goal:
The ING bank approached the agency and we were challenged to look for pain points on their current assistant (available on Facebook Messenger) and show our views on the future of AI assistants.
Solution:
We analyzed the company's current bot during an intense workshop and found problems in tone of voice, usability, and a mismatch between the bot's offer and the user's mental models. The bot was facebook based, which is not the obvious go-to channel to discuss sensible banking information. We developed an in-app bot prototype that can make it seamless to access help on the bank app. Conducting a competitor analysis, we found out that all apps from major banks oblige the user to surf through different channels for simple questions which need customer verification. Identity is checked when using the app, so why not unite all features?
I came up with points to improve UX and UI, mostly on general look and feel, length of responses, lack of GUI elements to guide the conversation to create milestones for future reference, and an absence of known patterns. The tone of voice was also addressed by the copywriters, we worked together to create a prototype.
The ING bank approached the agency and we were challenged to look for pain points on their current assistant (available on Facebook Messenger) and show our views on the future of AI assistants.
Solution:
We analyzed the company's current bot during an intense workshop and found problems in tone of voice, usability, and a mismatch between the bot's offer and the user's mental models. The bot was facebook based, which is not the obvious go-to channel to discuss sensible banking information. We developed an in-app bot prototype that can make it seamless to access help on the bank app. Conducting a competitor analysis, we found out that all apps from major banks oblige the user to surf through different channels for simple questions which need customer verification. Identity is checked when using the app, so why not unite all features?
I came up with points to improve UX and UI, mostly on general look and feel, length of responses, lack of GUI elements to guide the conversation to create milestones for future reference, and an absence of known patterns. The tone of voice was also addressed by the copywriters, we worked together to create a prototype.
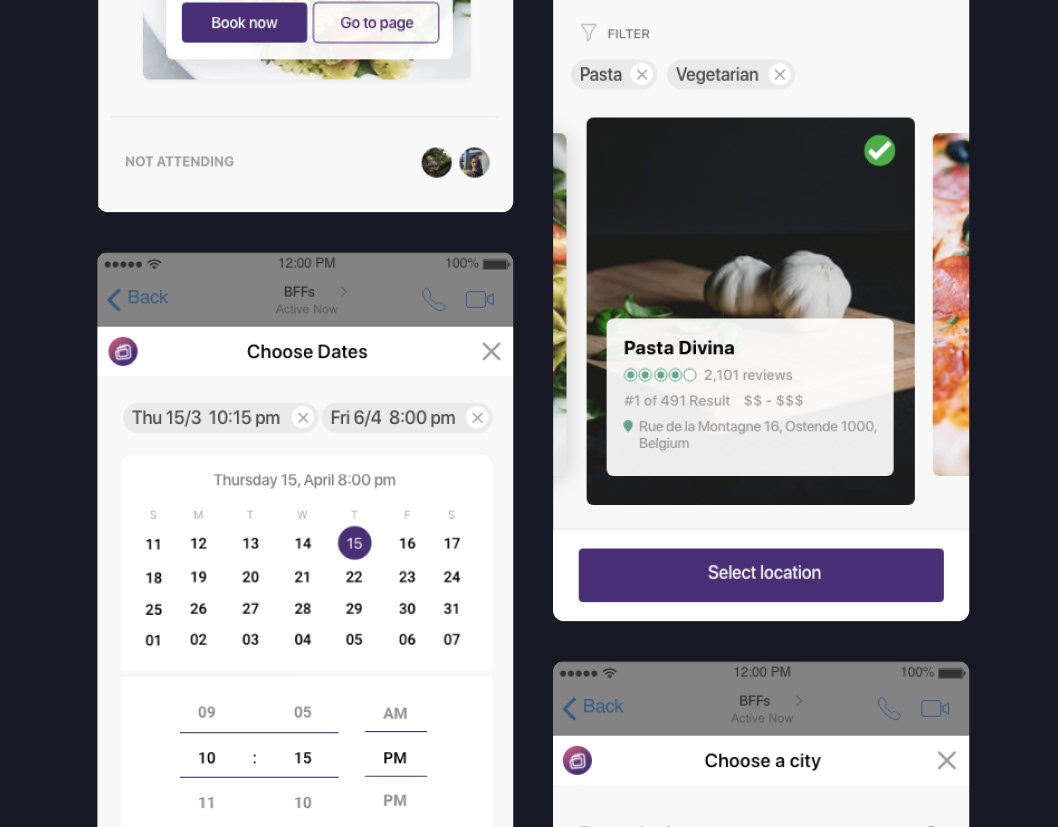
My challenge was to create an example flow to show how these points mentioned above would improve usability. In the UI realm, I wanted to make the interface easier to use, self-explanatory. As a brand user, I felt the UI was outdated too, so I added some extra tweaks, which immediately helped increase usability perception in the internal tests. The deliverable were high fidelity prototypes that could be clicked through to follow some common conversations.
Tools: Paper prototyping, Sketch, InVision
Tools: Paper prototyping, Sketch, InVision
ING's digital assistant proposal
Case #3
AXA contextual and conversational questionnaire bot
Problem:
We where asked to create a critique document and suggest solutions for the poor engagement rates of the current bot in the AXA website. The underpinning goal was to help reduce the bounce rate on quotation forms and improve self service.
We where asked to create a critique document and suggest solutions for the poor engagement rates of the current bot in the AXA website. The underpinning goal was to help reduce the bounce rate on quotation forms and improve self service.
Solution:
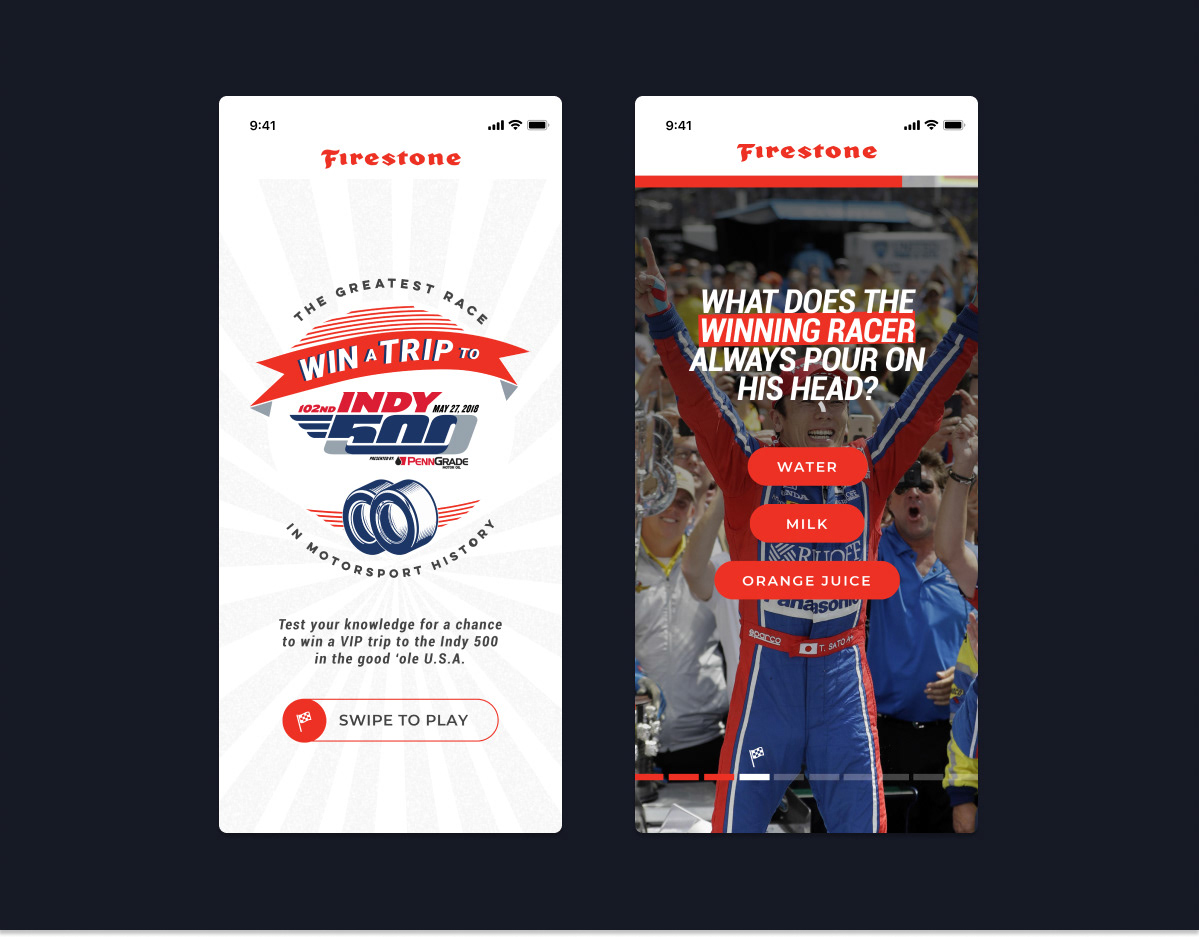
We foresaw a short and long-term fix. In the short term, we could train the existent bot and create visual milestones on the conversation so users can receive answers more coherently and can come back to it quickly. We also wanted to support emergencies better, so an emergency question was trigger right away. Their current solution was too text heavy and the bot's tone of voice didn't match the companies or the stressful situations insurance users can be on.
The long-term solution was to address the conversion and bounce rate problem: the lengthy, super-detailed questionnaire was perceived as tedious and scary. As part of a quote, the questions can't be changed, but we could change the way we presented them: improve tone of voice, add conversational cues that made the experience enjoyable, and chunk information in relevant packets. We also suggested introducing a contextual bot that can help you if you are stuck. It checks the user's behavior and acts on it, it's non-obtrusive.
This would be more time-consuming to implement, the scope was more significant, but we decided to give the client our views on the future of customer happiness.
I created scenarios and prototypes for each situation using clickable prototpyes. The UI was a mix of their current style with some extra ideas that would make the design cleaner, as the client's website was not positively using color and space.
This would be more time-consuming to implement, the scope was more significant, but we decided to give the client our views on the future of customer happiness.
I created scenarios and prototypes for each situation using clickable prototpyes. The UI was a mix of their current style with some extra ideas that would make the design cleaner, as the client's website was not positively using color and space.
Tools: Sketch, InVision, After effects
AXA's bot - Information bot
Conversational form
Conversational form plus the support of a contextual bot